Ok I'm probably going to livestream playing around with React Server Components in an hour (as a non-expert non-FB non-Google non-millionaire).
Have read thru the 2 RFCs, now watching @sugarpirate_'s demo (), here are my timestamps annotated in thread:
Have read thru the 2 RFCs, now watching @sugarpirate_'s demo (), here are my timestamps annotated in thread:
(i will put this in a blogpost dont worry)
12:05 Intro of Codebase
14:05 Renaming from Client to Server Component
15:45 How to Do Dates Correctly
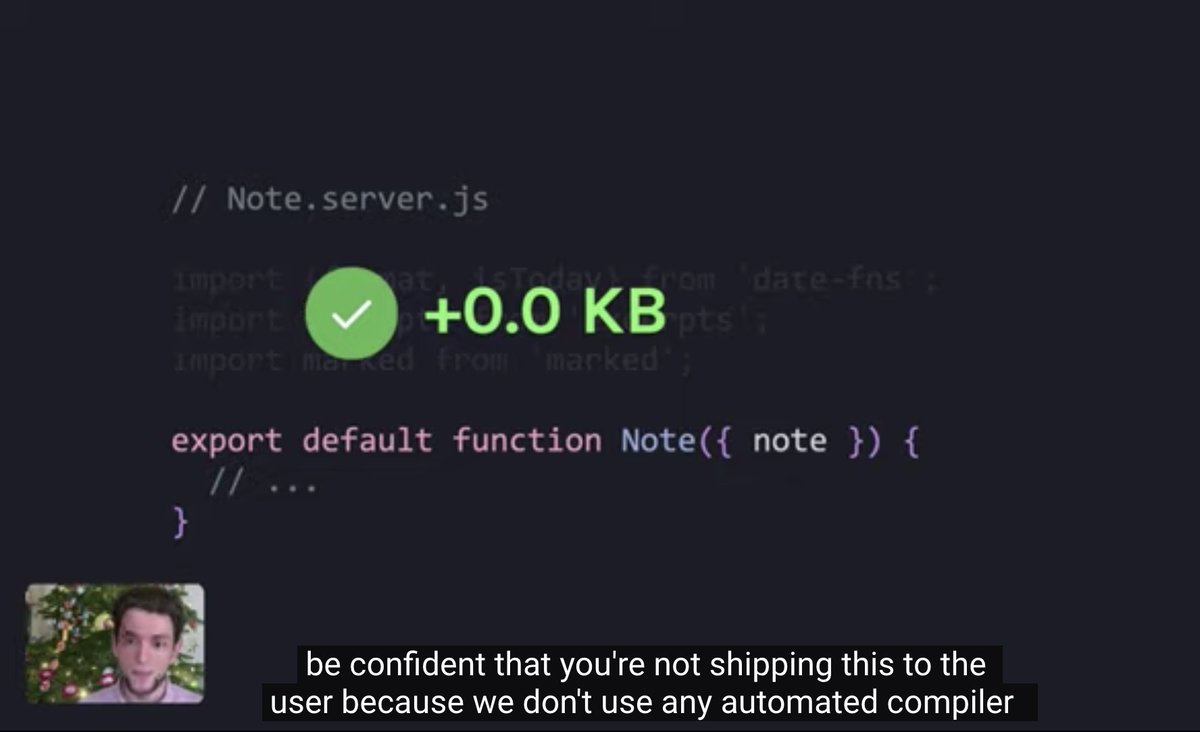
16:05 date-fns has no clientside JS footprint
17:25 Server Components cannot be interactive (no useState or event listeners)
12:05 Intro of Codebase
14:05 Renaming from Client to Server Component
15:45 How to Do Dates Correctly

16:05 date-fns has no clientside JS footprint
17:25 Server Components cannot be interactive (no useState or event listeners)
19:10 Client Components must receive *serializable* props from Server Components (eg no functions. JSX children/props is fine)
20:00 JSX will be rendered by the Server Component before it gets to client. (Extracted components will be inlined)
22:50 adding Expand/Select feature
20:00 JSX will be rendered by the Server Component before it gets to client. (Extracted components will be inlined)
22:50 adding Expand/Select feature
23:20 live usage of the new(ish) useTransition hook!
24:45 Proof that setLocation refetches Server Component tree so HTML updates stream down *without extra JS*
25:01 Difference between SSR and Server Components (I annotated the clip bc this is IMPORTANT)
bc this is IMPORTANT)
24:45 Proof that setLocation refetches Server Component tree so HTML updates stream down *without extra JS*
25:01 Difference between SSR and Server Components (I annotated the clip
 bc this is IMPORTANT)
bc this is IMPORTANT)
Shared Components demo
26:45 react-fs: Read from filesystem inside Server Component. *No need for client-server data fetching*
28:26 Shared Component (renders on server OR client).
29:43 Shared Components are only downloaded IF used in client!!
26:45 react-fs: Read from filesystem inside Server Component. *No need for client-server data fetching*
28:26 Shared Component (renders on server OR client).
29:43 Shared Components are only downloaded IF used in client!!

30:26 Adding Search using  SQL
SQL
33:22 Slow network UX - Using Suspense fallback on rendered element
35:04 Slow network UX - Using Transitions on clicked element
 SQL
SQL
33:22 Slow network UX - Using Suspense fallback on rendered element
35:04 Slow network UX - Using Transitions on clicked element
36:55 Dan's Recap
Server Components....
 have ZERO effect on bundle size
have ZERO effect on bundle size
 let you access backend resources DIRECTLY (same paradigm btw server & client data fetching)
let you access backend resources DIRECTLY (same paradigm btw server & client data fetching)
New React I/O Libraries (thin wrappers that teach React how to cache):
- react-fs
- react-pg
- react-fetch
Server Components....
 have ZERO effect on bundle size
have ZERO effect on bundle size let you access backend resources DIRECTLY (same paradigm btw server & client data fetching)
let you access backend resources DIRECTLY (same paradigm btw server & client data fetching)New React I/O Libraries (thin wrappers that teach React how to cache):
- react-fs
- react-pg
- react-fetch
40:15 What about GraphQL?
FB uses Relay, but Server Components offer an alternative for those who don't use GraphQL. *this is great*
41:04 Server Components let you only load the code that is necessary
Server Components let you only load the code that is necessary
done via webpack plugins. Collab ongoing with Next.js and @Parceljs
FB uses Relay, but Server Components offer an alternative for those who don't use GraphQL. *this is great*
41:04
 Server Components let you only load the code that is necessary
Server Components let you only load the code that is necessarydone via webpack plugins. Collab ongoing with Next.js and @Parceljs
43:17  Server Components let you decide the tradeoff for every concrete usecase
Server Components let you decide the tradeoff for every concrete usecase
Eliminate the artificial boundary btwn client and server. Expect that the majority of components will be Shared.
44:25 Server Components provide modern UX with server-driven mental model
Server Components provide modern UX with server-driven mental model
 Server Components let you decide the tradeoff for every concrete usecase
Server Components let you decide the tradeoff for every concrete usecaseEliminate the artificial boundary btwn client and server. Expect that the majority of components will be Shared.
44:25
 Server Components provide modern UX with server-driven mental model
Server Components provide modern UX with server-driven mental model
47:14 Server Components Recap (all the  's above)
's above)
all experimental milestones hit, therefore announcing now
Did small test in FB app, saw -29% bundle reduction
Lots more Ongoing Research!
 's above)
's above)all experimental milestones hit, therefore announcing now
Did small test in FB app, saw -29% bundle reduction
Lots more Ongoing Research!
51:10 Ongoing Research
Concurrent Mode is what allows streaming - as output arrives, can start rendering Client Components in memory, then display when a (Suspense boundary) is fulfilled
Need to have an HTML renderer - want fast first render for Server Components
Concurrent Mode is what allows streaming - as output arrives, can start rendering Client Components in memory, then display when a (Suspense boundary) is fulfilled
Need to have an HTML renderer - want fast first render for Server Components
Lauren elaborates further on the differences between SSR and Server Side Rendering: https://twitter.com/sugarpirate_/status/1341141198258524163

 Read on Twitter
Read on Twitter