You might have used something like this before
border-radius: 10px;
border-radius: 50%;
border-radius: 20px 10px;
border-radius: 10px 20px 30px 40px;
but have you used this?
border-radius: 40% 22% 33% 45% / 45% 69% 65% 36%;

border-radius: 10px;
border-radius: 50%;
border-radius: 20px 10px;
border-radius: 10px 20px 30px 40px;
but have you used this?

border-radius: 40% 22% 33% 45% / 45% 69% 65% 36%;
Attached image showing a rectangle with 10px border-radius all sides. This is what we probably all know.
border-radius: 20px;
border-radius: 20px;
In this thread I'll try to explain you the key points behind border-radius. Let's start
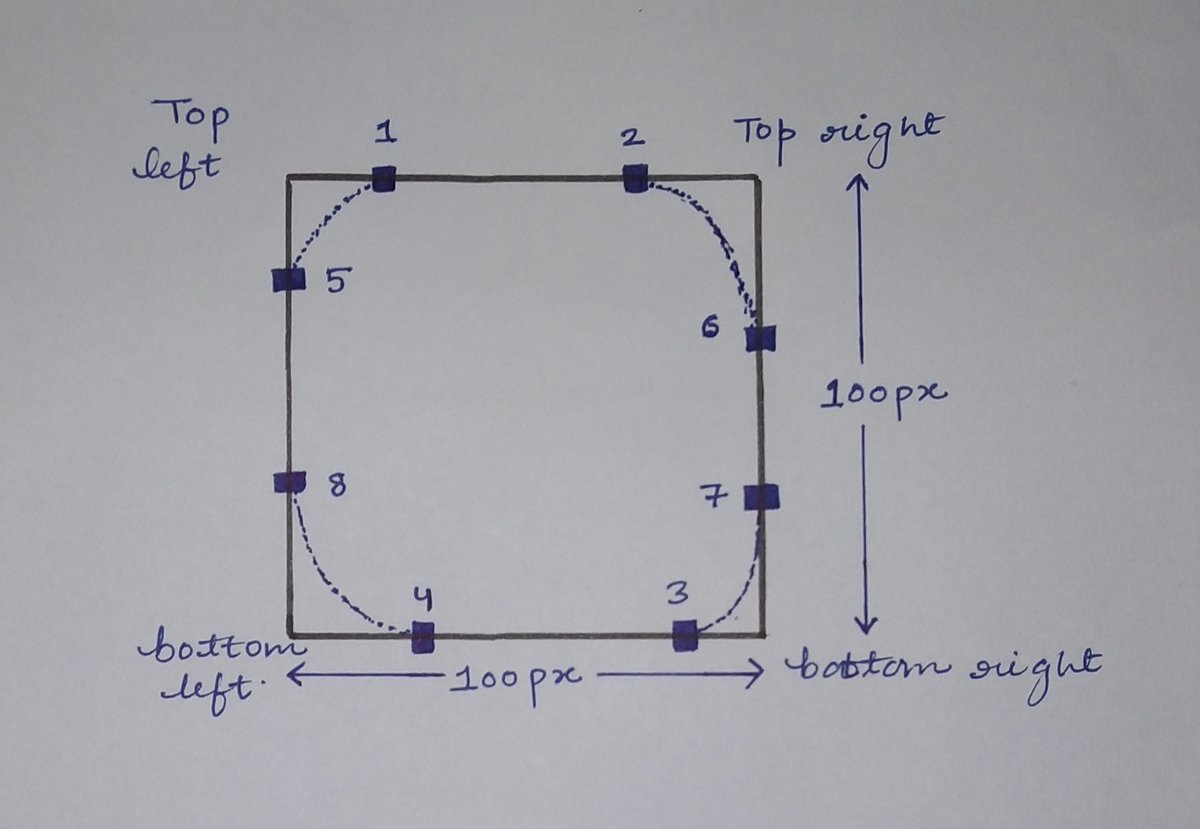
Consider border-radius as 8 clips(see the attached image)
Consider border-radius as 8 clips(see the attached image)
We can shift the position of eight clips and make some amazing random shapes.
The syntax is pretty easy, we can consider it as border-radius accepts 8 value for each clip, four value before slash (/) and four values after slash
The syntax is pretty easy, we can consider it as border-radius accepts 8 value for each clip, four value before slash (/) and four values after slash
Let's decode what each value means.
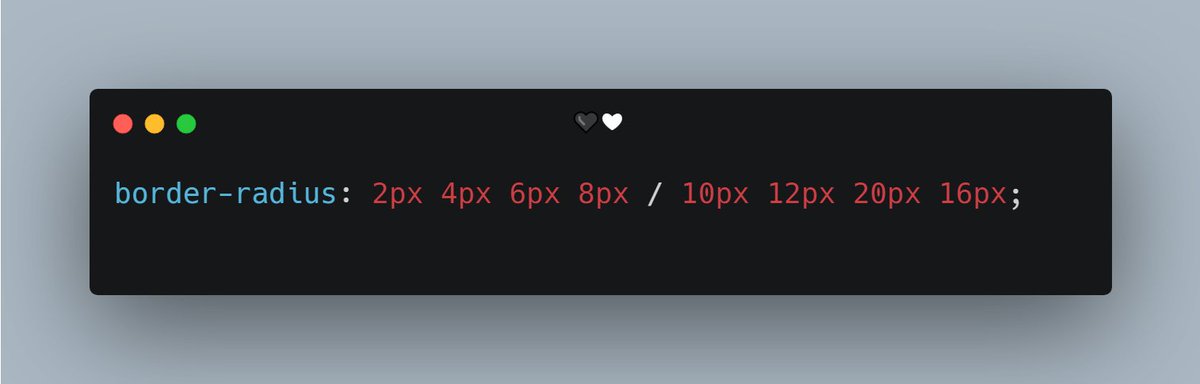
border-radius: 2px 4px 6px 8px / 10px 12px 20px 16px;
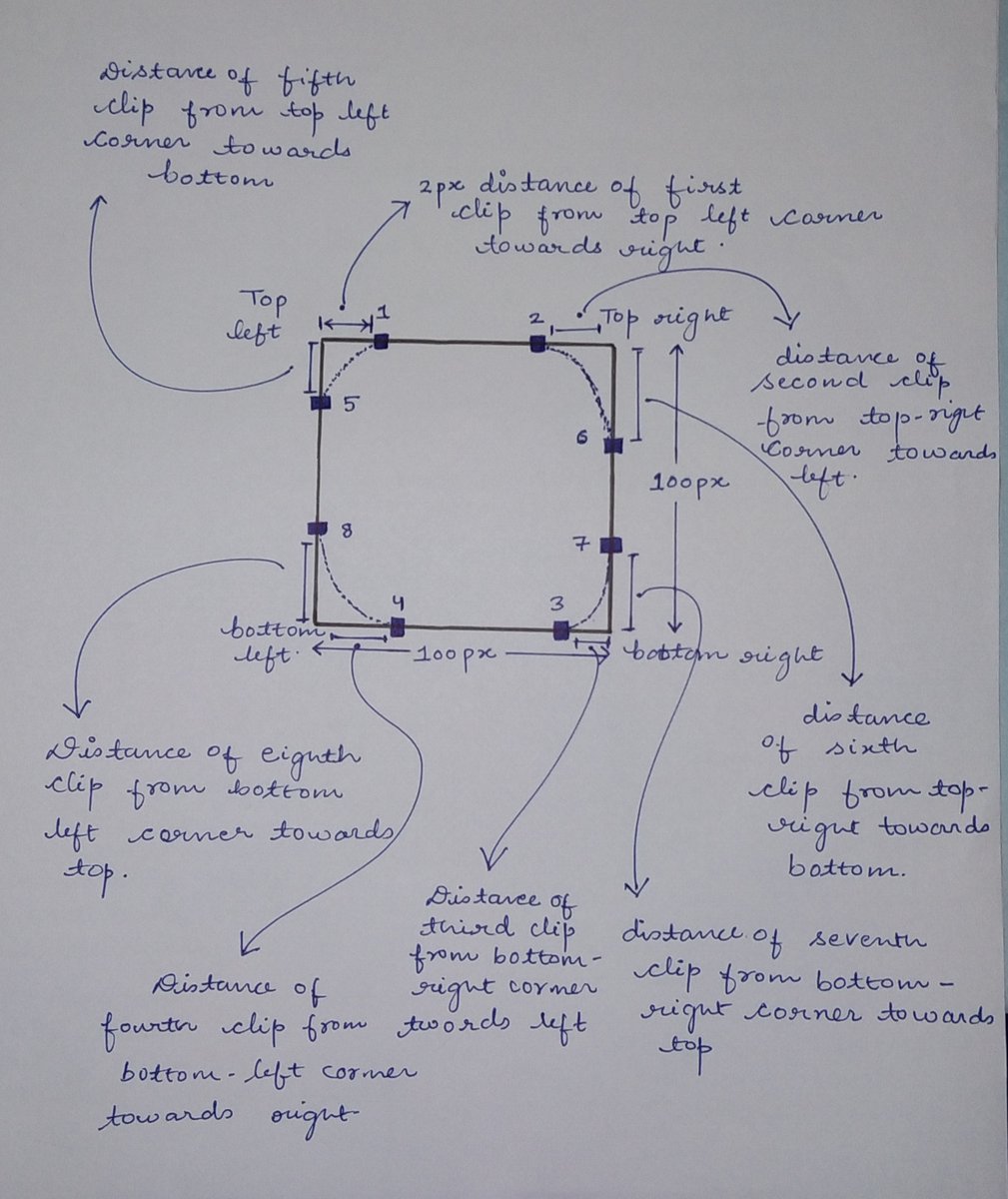
The first 2px simply means the distance of first clip from the top left corner and second value that is 4px means the distance of second clip from top right corner (See attached image)
border-radius: 2px 4px 6px 8px / 10px 12px 20px 16px;
The first 2px simply means the distance of first clip from the top left corner and second value that is 4px means the distance of second clip from top right corner (See attached image)
When we write simple border-radius: 10px, it means all clips and equal distance from their initial points.
border-radius: 50% 50% 50% 50% / 50% 50% 50% 50%; is same as border-radius: 50%
border-radius: 50% 50% 50% 50% / 50% 50% 50% 50%; is same as border-radius: 50%
I hope you get a quick overview of the border-radius and now you will be able to make some random shapes using only border-radius.
That's pretty much it for this thread. Drop your thoughts below
That's pretty much it for this thread. Drop your thoughts below

Extra Reading
Check out this amazing website
https://9elements.github.io/fancy-border-radius/
Read more about border-radius
https://developer.mozilla.org/en-us/docs/Web/CSS/border-radius

Check out this amazing website
https://9elements.github.io/fancy-border-radius/
Read more about border-radius
https://developer.mozilla.org/en-us/docs/Web/CSS/border-radius

 Read on Twitter
Read on Twitter